2014网页设计新趋势:3D WebGL的运用
发布时间:2014-01-08 发布: 分类:设计理论
这么多年以来,网页似乎都停留在2D的世界。2012年末开始到整个2013年,涌现出非常多采用CSS 3D变形和Parallax(视觉差,通过鼠标滑动让网页上不同层次的内容以不同的速率位移而形成一种层次感)效果的网站,让这个2D的网络世界出现了丰富的层次和纵深感。但是真正的3D(除了flash实现的)似乎没有成为网页设计师的工具,不过这种情况应该会在2014年有所改变。
目前在HTML里实现无插件3D内容呈现的技术就是WebGL,这个技术其实并不复杂,但是之前由于缺乏浏览器的支持而一直没能被广发使用,这一切都可能改变,因为微软发布的IE11已经完美支持WebGL,加上Chrome和Firefox,可以说现在是时候在网页设计里加入3D元素了。
谈到WebGL 3D,大家可能第一个想到的就是网页游戏,但其实WebGL在网页设计中也大有可为,我觉得WebGL不仅仅可以运用在大型的全屏体验中,也完全可以作为页面元素和其他内容融合在一起,给用户一种新奇的酷炫的体验,我们来看一些例子。
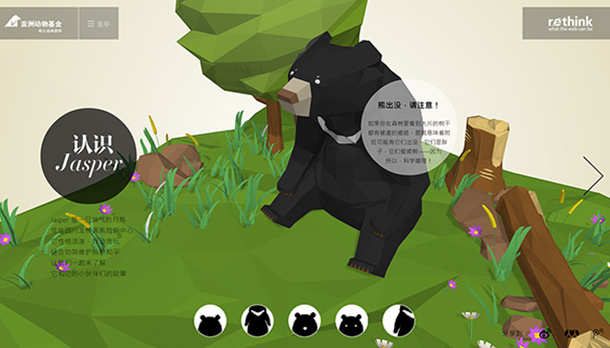
11月底微软IE和亚洲动物基金组织合作的公益网站”月熊志”就采用了WebGL的技术,来宣传IE11在这方面的渲染能力。
这个由三本”书”组成的体验,第一本书的第一页就给大家呈现了一个3D的月熊世界,IE创造了一只动态的3D熊,用户可以拖动、旋转这个3D模型来了解更多关于这只熊的信息。这个3D的场景生动有趣,一草一木活灵活现,熊那股可爱劲儿也通过动作栩栩如生地反映出来,除了WebGL技术,很难通过别的方法实现这样的交互效果。

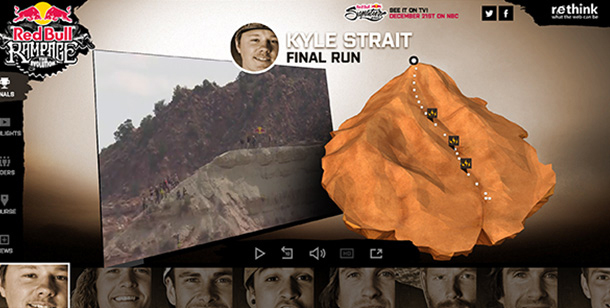
微软IE推出的另外一个WebGL体验,和红牛(RedBull)合作的网站Rampage对WebGL的运用也相当新颖。这是红牛每年都举办的极限单车比赛,网站通过3D WebGL技术再现了比赛环境,用户可以通过拖动或者点击3D环境上的节点来控制比赛视频的播放。网站不仅仅利用WebGL,也运用了很多CSS 3D Transform来让一些2D元素拥有立体的效果,比如视频。

下面这个网站设计(www.cenbel.com)也很好的结合了WebGL,网页设计师Steven Wittens在他的博客里加入了抽象的3D管道所组成的元素,当你打开网页的时候,这些管道会自动交织在一起,形成ACKO几个字母的形状。你还可点击右上方那个播放按钮来看管道的延伸过程。网页上的博文内容和3D的空间很好地结合在一起,充分展现了作者强大的设计开发能力。

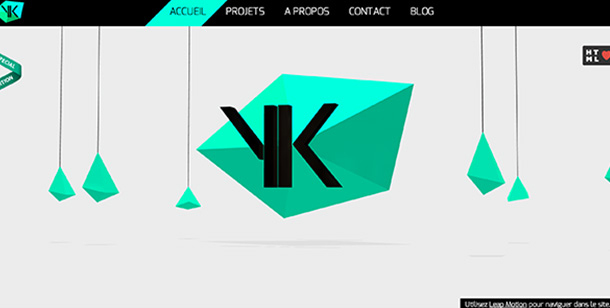
一位法国的前端设计师和开发者Yann Kozon在他的个人作品网站中也加入WebGL的3D元素。首页是立体的多面体,并随着音乐有韵律的上下抖动,进入他的作品页你会发现左右作品都是一个个立体的金字塔,内容和立体效果很好地结合在一起。

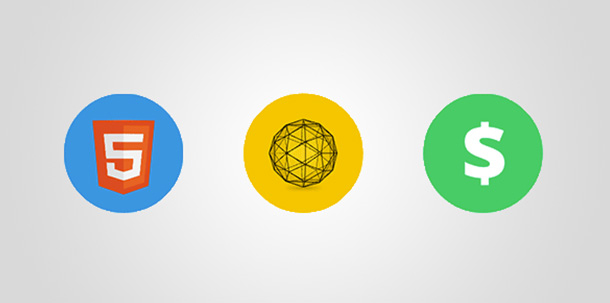
为了说明3D元素怎样结合到平时的静态页面中,Web设计师GUILLAUME LECOLLINET(他的网站:http://littleworkshop.fr)做了一个WebGL的demo页面。页面上呈现了3个东西:第一个HTML5盾牌,鼠标悬停会进行翻转;第二个框线球会有落下弹起的重力效果;第三个就是美元符号,会跟随鼠标悬停位置呈现不一样角度的阴影。从这个demo当中我们可以看到简单的3D效果完全可以让页面变得生动有趣。

试想一下,我们现在很多网页的Logo都是图片,但是如果带有一些3D的效果,一定会特别有意思。可能你会问,这能给用户带来多大价值呢?可能实用性上确实没有多少,但很多时候,我们也要讨用户欢心,让用户展现笑容,所谓的”delight”的作用,增加用户好感度。同时,这也可以展现一个网页的性格和技术的前瞻性,这方面是设计师和开发者需要好好考虑的。
那怎么在页面中运用3D元素呢?下面跟大家介绍三个好用的工具:
1. Three.js (http://threejs.org/)
目前最好的WebGL library,也是浏览器支持最好最广泛的类库,IE11和Chrome对它的支持都很不错,上面介绍的案例都是运用ThreeJS创建的。
2. Blender (http://www.blender.org/)
Blender是一个免费和开源的3D建模编辑应用,可以直接导出ThreeJS可用的代码。当然你也可以在其他3D建模工具如3DMax,然后导入到Blender从而生成ThreeJS可用的文件。
3. Voodoojs (http://www.voodoojs.com/)
这是一个全新的JS library让你创建2D和3D有机融合的网页。
工具虽好,一个不可回避的问题还是浏览器的支持,虽然IE都已经开始支持WebGL了,但很多用户的浏览器可能还不支持。我建议开发者采用渐进式的支持方法,即给不同的浏览器不同的版本,以确保最先进的浏览器用户获得最好体验,而低版本浏览器用户也能获得良好的效果。以上介绍的网站均对不支持WebGL的浏览器做了适配,拿”月熊志”为例,这个网站的3D场景在不支持WebGL的浏览器变成了360度连续帧的png图片,也能让用户左右滑动来获得模拟3D效果。
3D对于网页来说不再是高不可攀的技术,有了浏览器的支持和各种JS库,相信2014年会有更多网站加入3D的元素来丰富用户体验,相信这也是未来网页发展的新方向。
